Liveview, developer happiness = 99.99%, JS nightmares = 0%
Après plusieurs mois de développement je suis heureux de pouvoir vous parler de notre nouveau produit Skills.hr.
Avant de rentrer dans les détails technique, quelques mots sur le produit.
Skills.hr est une plateforme d’échange qui permet aux entreprises et aux organismes de formation de communiquer et de partager des documents.
Une plateforme propulsée par liveview
Au début du développement nous avons décidé d’expérimenter de nouvelles technologies dans l’univers Elixir, notamment Liveview.
Qu’est que Liveview ?
Liveview permet une expérience utilisateur riche en temps réel via du HTML généré côté serveur.
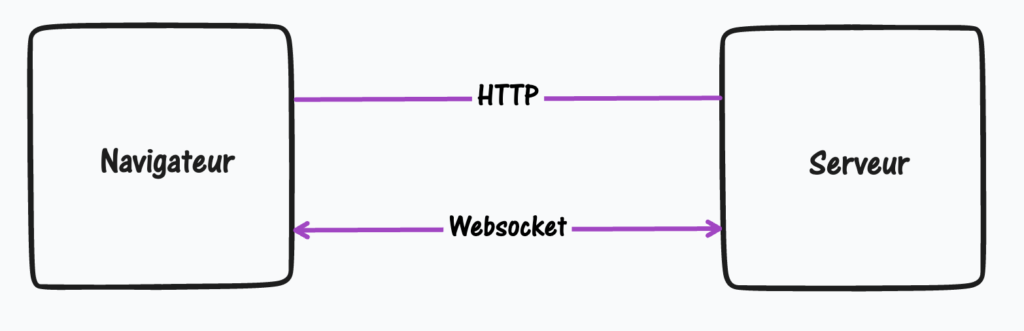
Plus précisément, lors du chargement initial de votre page un Websocket est établi entre votre navigateur et le serveur. Lors d’une action utilisateur, là où dans un modèle plus classique une nouvelle requête HTTP est initiée, ici, un message est envoyé sur le Websocket préalablement établi. Celui-ci est ensuite géré par une Liveview qui va renvoyer un message au client avec le changement à effectuer dans le DOM de son navigateur.

Une expérience développeur améliorée au service de la qualité
Historiquement pour permettre ce genre d’expérience temps réel à vos utilisateurs, une seule solution existait, JavaScript.
Javascript, on l’aime autant qu’on le déteste, on en rigole aussi : nombreux sont les mèmes qui circulent sur les réseaux sociaux pour se moquer de ce langage.
Une réputation à moitié méritée puisque le langage a su évoluer, notamment à travers les dernières mises à jour (ES6, ES7…) qu’on apprends à apprécier lorsqu’elles sont adoptées par les navigateurs modernes.
Loin de moi la volonté d’alimenter ce débat interminable. Bien qu’il est difficile de résister à la tentation d’un mème de temps en temps.

Il reste qu’aujourd’hui pour un développeur fullstack les languages à maitriser sont nombreux. Il vous faudra déjà au minimum maîtriser un langage serveur, ensuite un langage pour communiquer avec votre base de donnée (classiquement SQL), et bien entendu HTML / CSS / JavaScript.
Ce qu’offre Liveview à une équipe de développement c’est d’enlever presque entièrement un langage de leur panoplie d’outils. Cela signifie une réduction de la duplication de logique qui intervient souvent quand on utilise Javascript et par conséquent une diminution du coût de changement de contexte pour le développeur.
Liveview vous permet donc de construire la plupart de vos fonctionnalités en ne manipulant qu’un seul language dynamique.
Après plus d’un an de développement nous n’avons accumulé que 400 lignes de Javascript et il est peu probable que cela augmente significativement avec le développement de nouvelles fonctionnalité.
Une petite équipe ? Pas de problème !
Pour ce projet nous sommes seulement deux développeurs dont un seul ayant déjà une experience avec Liveview. Pour ma part je n’avais jamais eu l’occasion d’utiliser cette technologie, cependant il m’a fallu seulement quelques semaines pour qu’écrire une Liveview devienne un automatisme.
Nous avons constaté une diminution significative du temps de développement à finition égale des fonctionnalités. En effet, de mon point de vue, avec une interaction Javascript avancée on peut être tenté de rogner sur les détails en se disant qu’on pourra toujours l’améliorer plus tard.
La simplicité de Liview le rends plus agréable à utiliser et réduit donc le temps ressenti de développement. Cela encourage le développeur à s’attarder sur les détails. J’insiste ici sur la notion de temps ressenti, en effet dans le cadre de Javascript, le coût cognitif de changement de language a tendance à augmenter mon estimation du temps.
Avez-vous le même ressenti ? N’hésitez pas à me répondre en commentaire !
En conclusion, l’expérience nous a convaincus que nous avons fait le bon choix pour Skills.hr.
Aujourd’hui au delà de Skills.hr nous réfléchissons même à introduire Liveview dans notre produit historique Digiforma.
Nous avons hâte d’accumuler plus d’expérience et de retours via notre nouveau produit Skills.hr, que nous n’hésiterons pas à vous partager sur ce blog.





